How to Find Image Properties on an Image Uploaded to Wix Website
Are you wondering why you're non ranking well on Google, or why users are not taking action on your site? Website speed is a disquisitional user-experience and SEO factor (affecting bounce rates and rankings), and prototype sizes often are the overwhelming performance bottleneck.
I have over x years of experience building photography websites, and I routinely take to find the correct residuum between creating an impressive visual impact and withal crafting a fast & convenient website feel.
In this detailed guide, I'll teach yous everything you lot need to know about sizing and compressing images before uploading them to your website, what tools to employ, how to test your site's speed, and much more than.
You lot'll find straightforward and actionable tips on how to optimize images for the spider web and how to meliorate your site's operation scores quickly, with tons of examples and resources, and a comprehensive FAQ at the end.
This guide is written with photographers in listen just applies to any responsible website owner looking to meliorate their website'southward load times.
Why care about epitome sizes & website operation?
People expect websites to be actually fast. Google does too.
However, most height photography websites out at that place are slow:

Source: Photography Websites Study: Stats & insights from the websites of the world's elevation 100+ photographers
Website performance has get an essential SEO and user-experience cistron in recent years, equally connection speeds accept greatly improved. Any long delays in page load times might cause your website's visitors to lose interest and leave.
And with half of your visitors probable using a mobile device, delivering optimal image file formats & sizes is critical. Otherwise, your hard-earned traffic decreases, and your Google rankings somewhen drop too.

How do y'all know if your website has paradigm-related operation bug?
Simply test your site with free tools similar Google PageSpeed Insights or GTMetrix or Page Weight by imgIX, and you'll probably run across issues similar these:

Follow this guide for detailed instructions on how to set up those performance issues. Office four explicitly covers all the image-related page speed "opportunities" listed in Google PageSpeed Insights.
So if you care near your site operation (and, in turn, its SEO), you need to command the size of your images.

Lowering file sizes while maintaining acceptable quality is the primary goal of optimizing images for website operation. Smaller files lead to faster page loads and improved user-experience & SEO.
Simply how should you resize and compress your photos before uploading them to your site? How tin can you automate this procedure? And what file formats should you use?
Let'south deconstruct the iii main guidelines for reducing image file sizes (without sacrificing quality too much, of form):

1. All-time paradigm sizes for websites (dimensions in pixels)
It all starts with finding out the correct image dimensions needed for your pages, to assistance y'all ameliorate prepare them on your calculator first. Uploading large images to your site, without regard to the bodily size they're being used at, is what causes huge operation issues.
Here are detailed website image size guidelines (updated for 2022).
But get-go, regardless of file formats (JPG, PNG, GIF, TIF, etc.), y'all should never upload high-resolution images to your site just for display purposes.
Fifty-fifty if your website is merely displaying them at a smaller size, the URL for the original images tin often exist reverse-engineered from the source lawmaking, and your images can get stolen. Plus, large images take a lot more fourth dimension to upload and are slower to optimize.
At the very least, use a plugin like Resize Epitome Afterwards Upload or Imsanity (if using WordPress) to take care of resizing for yous, and also do a bulk resize of all your previously uploaded images while y'all're at it.

The just exception is if you're using a secure photography-specific platform which likewise allows selling prints & image licenses (similar PhotoShelter or SmugMug).
These services demand the highest epitome size you have to allow printing at larger sizes and good-enough quality. Also, these platforms prevent image theft past automatically resizing images to a smaller size when displayed on the spider web.
Otherwise, if you lot're simply displaying images in a portfolio or a weblog post, never utilize images at their maximum dimensions.
What practise you hateful by "image size"?
By "paradigm size", we're referring to the epitome pixel dimensions (width and height in pixels), or the image file size (KB or MB).
Only we are NOT referring to the image size in inches/cm or to the image DPI. On the web, DPI is irrelevant and only pixel dimensions thing!
How to make up one's mind the right image dimensions for your website
For optimal website performance, images should be as large as needed to fill up their "containers", based on your page layout. For example, slideshow images are usually wider; blog images are medium-sized (at a width equal to the page width minus the sidebar); thumbnails are smaller, etc.
So it's crucial to determine epitome dimensions first, to know how broad your content area is on your site. You tin can use a "page ruler" browser extension that helps you accept the measurements, or if you have experience, use the developer tools built into your web browser: right-click on any page element and click "Inspect"

Here are instructions for finding the element selector in other browsers.
Then use the element selector tool in the toolbar and hover over the image or content area yous're interested in:


In this example, the column to a higher place needs an image of at least 585 pixels in width.
I say "at least" because images probably need to be larger than that to account for high-density "retina" screens in modern devices, then they look actress sharp.
Let'due south consider a few scenarios:
a) Image sizes for total-width slideshows
For full-width slideshows (that automatically stretch to the full size of the browser), I recommend going for 2560 pixels in width, which is the standard resolution width for 27″ and 30″ monitors.
Images tin can accept whatever tiptop you need, to create an aspect ratio you're comfortable with. For instance, total-folio slideshows that are popular on wedding photography sites keep the original aspect ratio of images. Other sites use a slideshow that notwithstanding takes the unabridged width of the page, just that's shorter in height (leading to an aspect ratio of around 3:1)
Here are examples of such "panoramic" slideshows from photography websites:
By the manner, please reconsider using a homepage slideshow in the first place.
So for any images that span the unabridged width of the browser, images should be 2560 pixels in width, and whatever height yous adopt (depending on whether you want to continue the original aspect ratio of your photos or get for a more panoramic crop).
Use 2500px if you want a round number :-)

This is not a scenario where we need to double the image dimensions for retina screens, because that would create huge 5000px images (with large file sizes as well, not to mention the risks of image theft).
For smaller slideshows that don't have up the entire width of the page, only maybe only a pct of information technology, adjust the required image size accordingly (maybe 2000px, or 1800px, etc.)

b) Gallery epitome sizes (and thumbnails that enlarge in a lightbox view)
Thumbnail galleries are special scenarios where you ignore the size of your thumbnails, and instead, make sure images are large enough when enlarged.
By "lightbox view", I'm referring to a grid of thumbnail images that, when clicked on, open up in a full-screen slideshow (normally with a semi-transparent overlay underneath):

Since those images will open upwardly in a full-screen view, I recommend sizing them to at least 1500 pixels (on the longest edge), so they look large plenty on desktop and tablets.
You can even take them upward to 2000 pixels if you lot want, for some extra "wow factor", but unremarkably not more than than that.
On mobile devices, images get resized past the browser anyway, and that 1500px size is enough to look crisp on smartphones with high-PPI "retina" screens likewise.
Vertical/portrait images can be fifty-fifty smaller, with a maximum height of 1200px (like 800×1200 pixels for a 2:three vertical image, or 900×1200 pixels for a 3:4 vertical epitome).
Restricting the prototype dimensions like this will continue the file size reasonably small, resulting in a faster image loads (if the slideshow allows navigating betwixt images using side arrows, bullets, swiping on mobile or keyboard arrows on desktop):

1 important technical attribute here: your website theme/template should ideally be smart enough to use smaller-sized images for the thumbnails, and their higher-sized versions for the lightbox mode.

Detect how this site'southward theme uses the total-calibration image in the link (which gets used when opened in the lightbox view/slideshow), and smaller sized image files for smaller screens at dissimilar breakpoints.
Choosing a quality WordPress theme can practice all this for you.
c). Ideal sizes for web log images or other static images used in folio layouts
Bold that your blog images don't need a click-to-enlarge (aka "lightbox") capability, images should be sized depending on the width of that column or content area.
Let's have an individual blog mail service case:

Using the methods described above, yous tin determine the actual width of the content surface area past measuring whatever paragraph of text, for example:

Or if you already have images, yous can decide what size they're being resized to past the browser:

Alternatively, you could use a browser extension like View Image Info (properties) to get that same info:

Armed with that knowledge (825 pixels in this case), you lot tin now double that size to have into business relationship retina screens (so 1650 pixels in width here).
Depending on your specific site theme, and your image theft take chances-tolerance :-), you can lower that number downwardly to a more reasonable 1200 pixels on the longest edge (and then 1200px in width for horizontal images, or 1200px in tiptop for vertical ones, maintaining their original aspect ratio of course).
The same controlling applies to smaller images used every bit thumbnails (which don't demand to be enlarged).
For example, your site might display some thumbnails as your "Featured galleries":

Knowing that they get displayed at 260×174 pixels in width based on your page layout, you lot'd upload images at twice that size: 520×348 pixels.
One time you've figured out what pixel dimensions your images should take, you can start preparing them in your photo editing software of choice. Which leads us to the second virtually important attribute…
2. Platonic paradigm file types, quality & compression levels
a) Exporting & compressing JPG images
Regardless of the photo editing software that you're using, you nigh never need to export images at 100% (in the quality slider). Choosing something like 60 or 70 gives you good-enough quality for much smaller file sizes (sometimes y'all can run across a 5:1 reduction in file size without any perceived quality loss).

I recommend NOT using Lightroom'south "Limit file size to…" choice instead of the quality slider, because you could finish up with some very pixelated images, because of how the JPG algorithm works.
Photos with more color and finer details (similar trees/leaf) often naturally take larger file sizes, and setting a hard limit tin can result in over-compression.
Employ this option simply when you truly know what you're doing.
Merely when yous start to get lower than 50-threescore%, practice you start getting visible artifacts due to the high file compression. But between 100 and 70-lxxx, the quality difference is unnoticeable, while the departure in paradigm file size is enormous.
For all-time results, experiment with diverse quality settings for your images, and don't be afraid to dial down the quality – the visual results are frequently very good and the filesize savings tin exist quite large.
(source: Google Web Fundamentals – Epitome Optimization)
Here's a simple experiment I did with exporting an paradigm at unlike quality levels:

A similar principle applies if you're exporting images from Adobe Photoshop.
If you're using the latest version of Photoshop CC, be sure to apply their new export dialog under File > Export > Consign As…
That usually outputs improve results than using File > Export > Save for Web (Legacy), and definitely better than using File > Salve As…

Then exercise some experimenting and choose a pinch level that you're comfortable with.
When comparison images (100% quality vs. threescore% quality, for example), don't forget to preview them at the dimensions at which they'll bear witness up on your site. The goal is not to compare zoomed-in 1:ane previews of high-res files (where you're more likely to detect JPG artifacts), merely to compare images at "realistic" pixel dimensions (which normally wait sharper and without any meaningful visual differences).
Once once again, most people find 60% – seventy% an acceptable compromise betwixt image quality and file size.

Almost photographers volition know that images with gradients pose a big problem here (walls, skies, groundwork colors). At low compression levels, you can starting time to see the lines in the gradients (aka "banding"), a sign that you lot need to raise the quality (to 80-90%).
In the end, the images on your site should non go beyond 500 KB (= 0.5 MB) in file size.
And always salve JPG images in the sRGB color profile, which is what most browsers empathize, to avoid any image colour integrity issues.
b) Using PNG/GIF/SVG file types for graphics with solid colors
Besides your photographic work, your website probable contains various other graphical elements: logos, modest icons, banners, separators, video thumbnails, etc.
Instead of using JPG, any graphics that contain areas of solid color (created past you lot in Photoshop or other tools online) could be amend saved in other lossless file formats (with absolutely no perceived visual differences). PNG, SVG, and GIF formats tin work well in such cases.

Elementary image format decision tree (source)
While PNG and GIF file formats are quite popular, SVG is somewhat of a mystery for almost photographers.
SVG, which stands for "Scalable Vector Graphics", is actually a text file that describes lines, curves, shapes and colors in a linguistic communication chosen "XML".
Without relying on a pixel-filigree, SVG files have the keen benefit of being infinitely scalable without whatever loss in quality. And considering they're text-based, they usually have smaller file sizes, and they can be manipulated with CSS code.

Good SVG usage scenarios are: logos, icons, illustrations, drawings, etc.
You can generate SVG files using Adobe Photoshop or Illustrator.
"Finally, once you've determined the optimal paradigm format and its settings for each of your assets, consider testing additional variants encoded in WebP, JPEG2000 and JPEG XR. Both of these formats are new, and unfortunately are not (all the same) universally supported by all browsers, just they can nonetheless provide significant savings for newer clients – for instance, on boilerplate, WebP delivers a thirty% filesize decrease over a comparable JPEG image." (source)
WebP appears to be the "winning" image file format of the future, and many optimization plugins (listed below) have started supporting it: they can help you automatically generate WebP versions of your images so automatically deliver them to compatible devices.
Let'due south accept one of the graphics I used above as an example:

You lot take to exam this out yourself, on a per-image basis. Always try to apply lossless file formats (like PNG or GIF) when yous can go smaller file sizes. But like I said, this only holds truthful for graphics with solid colors. Whenever you attempt this same experiment with a regular photograph (taken with your camera), JPG usually wins (by a lot).

If you take web-design experience, here are some pro tips for working with images in a responsive web design project: Google Web Fundamentals – Images
iii. Optimizing images for the web using actress compression tools & plugins
OK, so yous're fix to upload images to your website.
Even if yous correctly ready the right pixel dimensions and compression levels when exporting your images (using Photoshop or Lightroom, for example), the following tools tin can take paradigm optimization to the next level.
It'southward important to note here that you don't necessarily accept to compromise on quality here, you tin fix these extra tools to perform a "lossless" optimization.
Let's accept this quote I once received from a photographer on this topic:
"If the images out of the processing software (east.g. Lightroom) are already downward to their lowest acceptable compression visually, I found using plugin reduces file size merely also reduces the noticeable visual quality. I'd rather sacrifice kb size and keep visual appeal."
But even when going for a lossless compression type, where the results are pixel-identical to your original images, these tools tin can reduce file sizes as much every bit possible, along with many other useful features that assist make your website faster.
It comes downward to personal preference: choose the compression level that best suits your workflow and your goals for the website.
Hither are the 3 pinch options available in the ShortPixel plugin:
Similarly, Imagify has the post-obit compression levels to choose from:

Image optimization is both an art and a science: an art because there is no one definitive answer for how to best compress an individual epitome, and a science because there are well-developed techniques and algorithms that can help significantly reduce the size of an epitome.
(source: Google Spider web Fundamentals – Paradigm Optimization)
Let's explore some tools you can use to optimize images for the spider web:
a) WordPress plugins
If using WordPress, you lot're in luck. There are a bunch of great plugins that do a lot of work for y'all, automatically. They accept every image you upload and and so compress it to optimize the file size.
Here are some pop image optimization WordPress plugins:
- ShortPixel (my current recommendation)
- Imagify (no longer has old credits, unfortunately)
- Smush Prototype Compression and Optimization
- EWWW Image Optimizer
- Kraken
- Robin Image Optimizer
- Optimole
- Optimus (express to 100 KB images in the free version)
- ImageRecycle
- Optimizilla
Out of all of them, I currently recommend ShortPixel for their bang-up features & customer support:
A free account with them gives you a decent monthly quota, and you can get a premium program to allow optimizing many more images per month if you lot need to.
Here's a video I created on how to configure the ShortPixel plugin settings:
You lot can also pay a ane-time fee to go a bunch of one-time image optimization credits (useful when using their bulk optimizer to go through your existing Media Library).
In this case, make certain you properly configure the plugin settings to only choose the thumbnail sizes that matter to your site. Otherwise, those one-time ready of credits will go by really fast.
![]()
In fact, information technology's a good idea to set the correct paradigm sizes kickoff (nether Settings > Media) based on your website template width, or on your weblog layout/width):
- fix the "thumbnail" size to even so large needed by image grids on your site
- gear up the "large" size to the width of your content area in a default page template (usually 1200-1300px)
- and set up the "medium" size to be somewhere in the middle
And then regenerate all past thumbnails, and and then, finally, exercise a bulk optimization of your unabridged Media Library.
Shortpixel's "glossy" optimization offers a good compromise betwixt image quality and file size, but yous tin can switch to the "lossy" or "lossless" optimization levels as you see fit.
"And so, what is the "optimal" configuration of lossy and lossless optimization? The answer depends on the prototype contents and your ain criteria such every bit the tradeoff between filesize and artifacts introduced past lossy compression: in some cases y'all may want to skip lossy optimization to communicate intricate detail in its full allegiance, and in others y'all may exist able to apply aggressive lossy optimization to reduce the filesize of the prototype asset. This is where your own judgment and context need to come into play – at that place is no one universal setting." (source)
If you can, I recommend bulk-optimizing all your by images (from the WordPress media library):
Here's how ShortPixel stacks upward confronting Imagify, Ewww and other image optimization tools.
More useful WP plugins here:

Need help managing your WordPress site?
Save time & money by protecting your website, and having me practice ongoing testing, maintenance, prevention & iterative improvements.
Check out my website maintenance plans & technical services for photographers:
Website care plans
b) Other paradigm compression tools
If you don't use WordPress, you can try other desktop or online tools to "squeeze" your images.
Here are some of the all-time resources I could observe online:
- JPEGmini Pro (paid, Mac & Windows + Lightroom & Photoshop plugins)
- JPEGmini is one of the most pop tools with photographers. I practice non recollect it introduced much better results than using a skillful WP plugin, and some photographers told me they're not completely satisfied with the image file sizes it generates (especially for spider web employ).
- ShortPixel (web version of what their plugin does)
- Imagify (web version of what their plugin does)
- ImageOptim (free, Mac)
- Optimage (free, Mac)
- PNG Gauntlet (complimentary, Windows)
- Trimage (free, Linux)
- ShrinkMe (gratis, online)
- Bulk Resize Photos (complimentary, online)
- Compressor (free, online)
- TinyPNG (free & paid, online) (works with both PNG and JPG images)
- Photo Size Optimizer (gratuitous & paid, Mac) (formerly known as ImageMini)
- Lossless Photo Squeezer (free & paid, Mac)
- Google Squoosh (free, spider web app, one image at a time)
- Shopify users tin can use these apps: Crush.pics, Minifier
- more epitome optimization tools hither
Once again, don't forget to optimize your existing site images
Too creating a prissy image optimization workflow for your future uploads to the site, you should also use the tools in a higher place (like ShortPixel'due south Bulk Optimization feature) to scan and optimize your past photos.
Alternatively, a nifty little tool that can chop-chop analyze and compress your already-published photos is Image Optimization Tool (by WebsiteToolTester), the process is quite uncomplicated:
1. Paste the URL of the page you want to analyze:

2. Get a list of pictures that tin/should be optimized:

iii. Click to download the optimized images (every bit a ZIP archive) that you tin supervene upon the old images with.
4. Website performance testing: Run across how prototype sizes affect your site'southward speed
Armed with all this image optimization cognition, allow's now review your site'south operation to encounter where you stand up.
Before diving into image-specific testing tools, know that you tin can gain a lot of insights from these ii popular website speed testing tools: Google PageSpeed Insights and GTmetrix.
They exercise a pretty good job of outlining technical problems with your site's performance, including poor apply of images (images too big, wrong file formats, uncompressed files, etc.)
As an experiment, I'm reviewing a sample homepage using a five-image slideshow forth with some extra text and a smaller single image below.

The page intentionally does a lot of things wrong in gild to highlight its problems in testing tools:
- no operation plugin whatsoever
- no lazy-loading characteristic
- high-res JPG images uploaded, uncompressed
The Google PageSpeed Insights written report outlines some of import functioning opportunities that you might encounter on your own site:

Permit's take them one by i to deconstruct their meaning:
a) Properly size images

In this instance, Google is telling you that you lot shouldn't upload high-res files to your site and then just display them at a smaller size on the page. While the browser is responsible for resizing the epitome to fit its container, it still has to download the full file from the server, taking up more time and bandwidth.
That means that images should simply exist sized equally large as needed by your page layout (meet part 1 of this guide).
Some WordPress plugins aim to automate this procedure by detecting the user'south screen size and serving properly scaled images:
- ShortPixel Adaptive Images (which is a separate plugin from their chief ShortPixel plugin) serves smaller epitome sizes using their CDN, and then don't use information technology if ranking in Google Images is important to you. Why? Because using an external CDN might touch SEO. It's complicated.
- Adaptive Images for WordPress is a free alternative that generates smaller paradigm sizes directly on your site (simply for mobile devices, you tin specify the breakpoints)
At the very least, use a plugin like Resize Image Afterwards Upload or Imsanity to automatically resize high-res images to a more "decent" maximum size, but be enlightened that they both strip EXIF metadata from resized images.
Or amend however, use a plugin similar ShortPixel or Imagify to both restrict maximum paradigm sizes and still keep EXIF tags:
b) Defer offscreen images

On the first page load, only a few images are probable to exist seen straight away (those that are "above the fold"). Loading all the other ones (lower downwardly the image) tin can be delayed until other critical site resources have finished loading.
This procedure is chosen "lazy loading" and is a critical stride in website speed optimization, especially when considering how prototype-heavy pages load on mobile devices (with slower connection speeds).
Fixing this outcome is relatively simple. Just utilise an image optimization plugin that supports the lazy loading feature:
- Smush has the characteristic built-in
- ShortPixel has it'south accompanying "ShortPixel Adaptive Images" plugin for lazy loading and other cool features
- Imagify works well with the free "Lazy Load by WP Rocket" plugin. My favorite operation plugin – WP-Rocket – has the feature congenital-in.
- The "a3 Lazy Load" plugin is specifically designed for this feature
c) Serve images in next-gen formats

JPG is the dominating epitome file format on the spider web, but information technology doesn't mean it's the best. WebP, in particular, is a format that's promoted by Google and that'southward slowly getting traction.
But your JPG-based photo capture and upload workflow will probable stay the same for a few years to come, especially since WebP browser support is non yet that good.
But what you can practise is employ a plugin that can generate WebP images so automatically deliver them to compatible browsers:
d) Efficiently encode images

Google adamant that your paradigm file sizes could exist smaller, even with a pixel-perfect lossless compression. That means that your current images are non optimized to the max.
Simply use a good image optimization tool (like the ones mentioned throughout the article) to handle the prototype compression for you lot, at the quality level you're comfortable with ("lossless" for photography perfectionists, "lossy" for everyone else).
Let's now expect at the GTmetrix study:

Update: Since writing this article, GTmetrix changed their reports and now focus more heavily on Cadre Web Vitals. But the bones principles of making a website fast remain the same.
a) Serve scaled images

It's like to the "Properly size images" issue in Google'south exam. You tin can see that GTmetrix identified the right size at which those images were beingness displayed on the page.
Make sure your photos are correctly sized based on your folio usage (see part 1 of this article).
b) Optimize images

Similar to the "Efficiently encode images" outcome in Google's test.
Use a skillful image compression service/tool.
Implement as many of the epitome optimization tactics explained above, and you'll see considerable improvements in the functioning tests:
Alternatively, yous can apply this great new performance tool: Folio Weight by imgIX

Type in your URL, and information technology analyzes how images affect your page load speed; here's an example:

Delight be aware though that it can throw "faux negatives": the report can sometimes tell yous that y'all should resize a specific paradigm to a smaller size than what your site actually needs.

The tool suggested an image dimension of 335×251 pixels, when in fact we can measure that the site displays information technology at a larger size. That'south why it's important for you lot to manually make up one's mind the right dimensions for your images (see role 1)
5. Website prototype size troubleshooting tips & FAQs
This all sounds likewise complicated. Can you just tell me what to exercise? What size should images be for my website?
All right, here's a recap.
Start of all, follow these vital spider web image size standards:
- Never upload loftier-res files to your site (unless you're selling them every bit prints or licenses). Only pixel dimensions thing on the web, you tin ignore DPI.
- Images that end up in galleries & portfolios can be sized at around 2000px on the longest side, maybe even smaller for vertical images (let'south say 2000px in width for horizontal images, and 1500px in height for vertical images).
- Smaller images used throughout your site (site logos, client logos, portraits, other graphics), should be sized as large as they're displayed (which you lot can notice using your browser's programmer tools style).
- Save images at a medium quality level to lower file sizes (like lx-lxx% for JPG files). Some images work better in other file formats (like PNG or SVG), y'all take to test.
- Ever use an image optimizer tools/plugins (normally using a lossy method – non lossless)
- In the stop, all images on your website should have less than 500 KB in file size!
Across those guidelines, here are 3 different strategies for optimizing website images, depending on your level of involvement:
a) The "I'one thousand very decorated" solution
For photography-specific platforms similar PhotoShelter or SmugMug, no action is needed.
WordPress users, install either ShortPixel or Imagify, and configure it to:
- automatically optimize images on upload
- backup original images
- enable lossy/normal compression
- resize large images (to a max of 2000px)
- generate WebP Images
- optimize retina (for which you also install the WP Retina 2X plugin, they piece of work really well together)
- activate the Retina prototype optimization in the Advanced tab of the ShortPixel Settings
And then, using the plugin you but installed, do a bulk optimization of your by images.

Depending on the number of images in your Media Library, yous tin get a one-time programme to handle all your images in 1 go.
For other platforms (SquareSpace, Wix, etc.), fix the images correctly on your reckoner, past post-obit the guidelines above, and so also run them through a free tool like these.
b) The "I have time, but my budget is zero" solution
You start by preparing images on your calculator at the right pixel dimensions and a compression level you're comfortable with.
Sure, WP plugins tin can do the resizing and compression automatically, merely the upload process is much slower that way, and it's ameliorate to be in full control over the quality of your images.
When compressing images on your computer kickoff, you can double-check if the quality level is skillful enough (with a small file size, but without any visible noise or JPG artifacts).
Evidently, Adobe Photoshop or Lightroom don't fall under the "gratis tools" umbrella, they're quite expensive in fact, but nigh photographers have and use them. If you don't, here are some free image editing Lightroom alternatives you could use, along with some gratis image compression tools.
When yous upload the images to your site, you'd still use a plugin like ShortPixel or Imagify (or some of the other free web tools if you lot're non on WordPress), but you'd configure them to do a lossless compression on your images, that'south information technology.
Both plugins have free tier options, you're but limited to a monthly quota. One time you've optimized a certain number of images in a month, you'll accept to wait for the adjacent month for the quota to reset.
c) The "I desire it all to exist perfect" solution
If website operation is of utmost importance to you, hither's an overview of the "perfectionist" workflow:
- Decide the pixel dimensions needed, based on your website design (see part 1 of this guide)
- Export your images (at the previously-determined dimensions) at a quality level you lot're OK with. This might crave doing some test runs and playing around with the consign quality settings, until you lot've plant the "middle ground": a high-enough compression level and so that file sizes are small, only not too much pinch to starting time introducing visible artifacts. Usually, that's around a 60-70% quality level, but it depends on your types of images.
- At this point, you could either apply a WordPress plugin direct or utilize stand up-alone prototype compression tools if you're not using WordPress.
- For WordPress users, choose between ShortPixel and Imagify, configure them as I outlined in a higher place. Also, install the free WP Retina 2X plugin to help with creating retina images.
- Start uploading the images to your Media Library. The site volition at present automatically compress your images.
- Test and re-exam your site's speed. Cheque out the "Website testing tools" department.
Do I need to size images in three (or more) different ways for people on dissimilar size devices?
No. Your website platforms should do that automatically for y'all.
For example, here's what WordPress does:
1. Whenever yous upload an image, it also generates 3 other image sizes alongside your original: thumbnail (150×150 with cropping), medium (max 300×300 without cropping), big (max 1024×1024 without cropping)

I recommend irresolute those defaults to accommodate your site'due south template design. Expect at how large your thumbnails are beingness displayed in grids, and set that as the "Thumbnail size" (and consider disabling the "Crop" option to respect the initial aspect ratio of your images).
And if you know what yous're doing, you can add other automatically-generated image sizes using a plugin like Simple Paradigm Sizes (link). Afterwards making changes, be certain to regenerate all thumbnails over again.
2. WordPress and then adds some special code to the site to load images in a responsive manner, belling the browser to use the proper paradigm/thumbnail size depending on the screen size:

And then unless your platform completely doesn't support responsive images, yous should only upload one unmarried image version, and and so allow your platform, your template/theme, or a plugin practise the rest of the work.
How about calculation a simple table with all the epitome sizes?
A table is just possible for full-screen images, and even then, just the desktop versions matter (2000px on the long edge). For mobile and tablet, the WordPress theme should be smart plenty to automatically generate smaller versions of the images depending on the device size. It'south not something that the website possessor needs to prepare beforehand.
As for any other images on the site (not total-screen images), a tabular array is not possible because paradigm sizes depend on the site design. For case, one site might have a blog area designed to exist 800px wide, so images need to be 800 10 ii = 1600px broad (for retina screens). But another site might have the web log at 600px wide, so all that changes. That'south why there are no fixed values I tin put in a table.
Wix recommends uploading images of AT Least iii.000 pixels, should I exercise that?
Absolutely not.
Wix does indeed recommend uploading high-res images, which the platform them automatically compresses and resized depending on the template needs.
If the paradigm is used in a large slideshow, Wix generated a larger JPG image. If used as a thumbnail, a smaller-sized JPG is generated.
And that'due south all corking, website operation is mostly taken care of.
But… people can still get admission to the high-res images (if they know how to tweak the URLs of those images).
I tested this out on the Wix site of a popular photographer (which I won't mention here): the homepage was displaying a unmarried portrait paradigm at around 900px, simply by looking in the source code and tweaking the image URL, I was able to load the original image sized at 5.792 10 eight.688 pixels (and 17.84 MB in file size)!
So for image protection purposes, only upload compressed images at the pixel dimensions needed past your folio layout (up to a maximum of 2500 pixels on the longest edge).
I've optimized my images, and they're all below 500KB, some fifty-fifty below 200KB, but my page is still slow to load. What gives?
Images are just i factor when information technology comes to website performance. Other problems might be affecting your page load speeds:
- slow hosting server
- bug caused past faulty plugins
- javascript errors
Merely when it comes to images, don't forget that it'south also a matter of quantity: you should limit how many images you take on a single page:
- for portfolios, it'due south a skillful thought to narrow your selection down to your absolute-all-time photos (read more on this topic)
- galleries should employ pagination to break them downward to 25-50 thumbs per page
- for main weblog index pages, only show blog post excerpts (and featured images) instead of listing the entire post contents (here'due south why)
- on individual web log posts, try to limit the number of big images to 10-15, there'southward usually no need to take more. Hymeneals photographers, in item, have the bad habit of treating blog posts as portfolio pages, list a ton of images from each event.
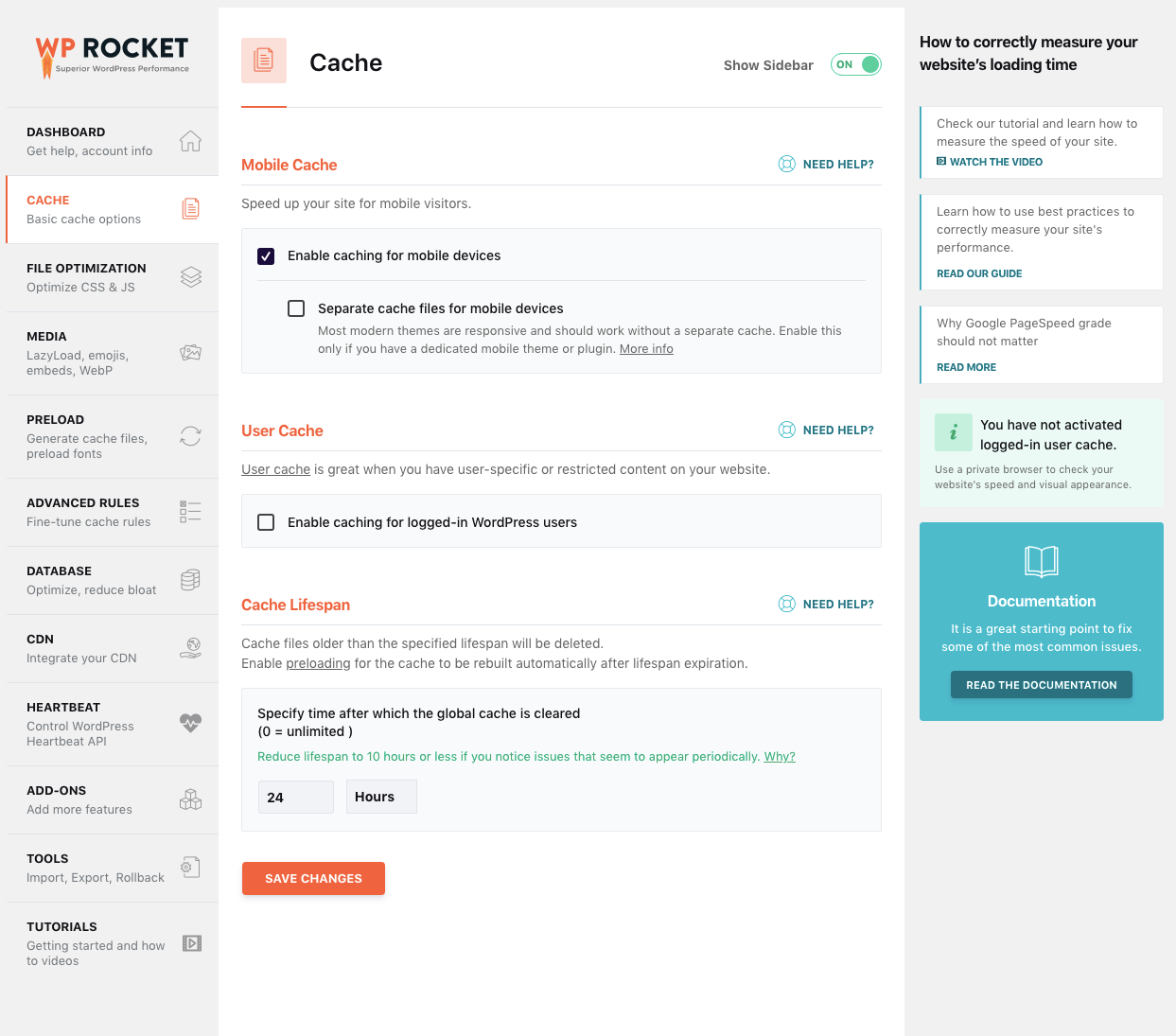
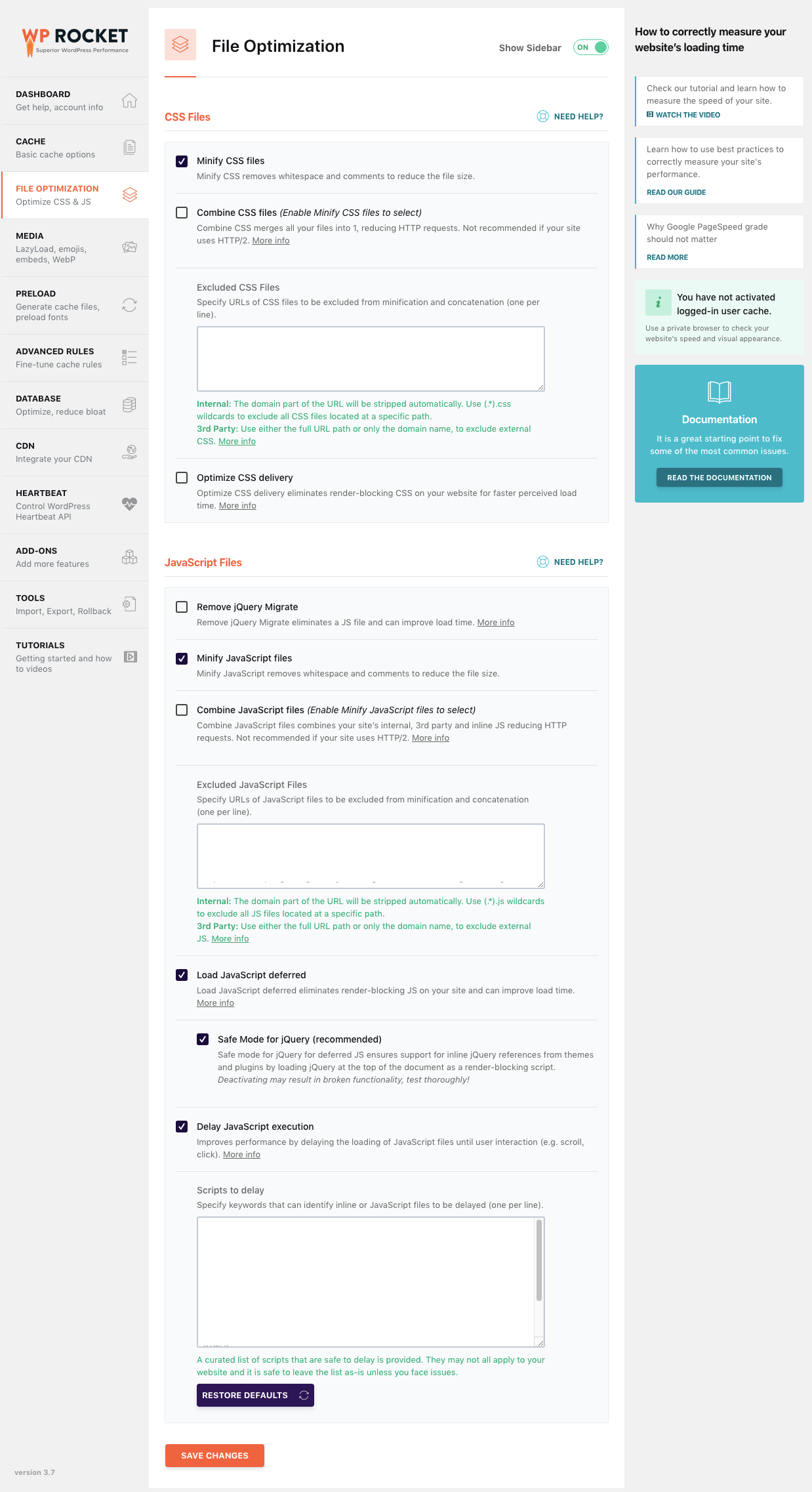
Also image optimization issues, what WP caching plugin exercise you recommend?
Without a caching plugin, for every page on your site, WordPress needs to generate the last HTML code based on tens of PHP templates and functions (from the WP cadre, theme and all plugins). Caching solves this by saving a copy of the final HTML code, and delivering that to browsers rapidly.
For this, I highly recommend using WP Rocket, information technology'southward a premium plugin (so information technology's not free), but it's incredible powerful and like shooting fish in a barrel to employ, you lot tin't go incorrect with information technology.

Hither are but a few of its operation options:


Find it too expensive? Email me to ask for a few up-to-date complimentary alternatives, happy to help. I can install and configure the WP Rocket plugin (with a premium license) as part of my performance optimization service.
I followed instructions, but my images even so look too "soft" on the site. What should I practice?
When an image gets resized, it loses some sharpness. This tin happen at two dissimilar stages:
ane. When you lot export images
Afterward exporting images on your estimator, brand sure they look well there before uploading them to the site.
If they're also soft, you might demand to apply some output sharpening (low, standard or high) when exporting them:

two. When the browser resized the images on the site
That unremarkably ways that you haven't correctly uploaded images at the right pixel dimensions, and the browser is having to resize them on the fly to the size needed past your theme/template.
The "soft" look is more pronounced when just a pocket-size corporeality of resizing is needed. For case, if y'all uploaded an 800px paradigm and your web log template merely displays information technology at, allow'due south say, 799px, the image will wait very blurry.
Why? Considering browsers do a sloppy pixel interpolation task because they prioritize speed over quality. The "epitome-rendering" CSS property aims to allow more control over this process, simply browser support is limited.
That'south why information technology'south important to correctly decide the correct pixel dimensions needed for your images (encounter role 1)
What almost retina screens?
I took high-PPI "retina" screens into consideration when talking nearly paradigm dimensions (in part 1).
In curt, hither are the all-time-practices of epitome optimization for retina screens:
- when because how to size your images (depending on their usage on your site), it's OK to double that size and so they wait really crisp on retina devices
- but there's a limit, I don't recommend going above 2500 pixels (on the longest edge) unless you actually know what you're doing. For instance, a 27″ iMac has a resolution of 5120 10 2880. You wouldn't actually take images that big in a full-screen slideshow, would you? They'd load terribly slowly (due to their large file size), and sick-intended people tin can likewise steal them from your site.
- when preparing double-sized images, it'south adept exercise to save them with "@2x" at the end of the filename (before the file extension)
- for WordPress sites, the golden standard is using the WP Retina 2x plugin which helps y'all generate larger-sized thumbnails in the admin area and then delivers them automatically to capable devices.
- past the fashion, WP Retina 2x works well with the ShortPixel Optimizer ;-)
Should I let plugins automatically strip EXIF metadata from my images?
Removing Exit metadata tin indeed help reduce file sizes even further.
The team behind ShortPixel did a quick study on over a grand images and ended that removing EXIF data leads to files that are viii.5% smaller.
Some image optimization services let you choose whether to strip the metadata; some don't. In practice, the portion of the filesize taken upwards past metadata is quite modest with larger images, only information technology can make a big deviation, proportionally, for smaller images. (source)
At the moment, it's not clear if Google actually uses any EXIF data as a ranking factor:
SEO experts say that Google might use EXIF data in the future (for finding the original source of an paradigm, for showing geo-data / GPS coordinates to help with local rankings, and for showing EXIF-based filters in Google Images), just it'due south unclear when.
Until Google makes it all more than clear, I personally think it'south best to keep the epitome metadata. The 8.5% file size reduction is not worth the potential SEO benefits.
I need to fix some of my former images. Should I but delete them and upload new ones?
Deleting old images from your Media Library is risky because any references or links pointing to them might go broken. So only delete them when you're sure they are no longer being used anywhere on your site.
Uploading new (similar) images tin also become out of control quickly, over-crowding your site's Media Library.
A cleaner method for WordPress site owners is to use the gratuitous "Enable Media Supplant" plugin to overwrite quondam images.

What near paradigm sizes for social media sites?
This guide is merely focused on website images. For guidelines on creating social-media friendly images, cheque out this E'er Upward-to-Appointment Guide.
What about image SEO?
This guide is focused solely on image dimensions and file size.
Check out my split guide to learn near of import image SEO guidelines: image filenames, ALT tags, captions, EXIF information, etc.

I'm worried almost image theft. What should I do?
You could effort to disable right-click and drag-and-drop saving of images on your site (like the fantabulous "WP Content Copy Protection" WordPress plugin), merely there's still no 100% safe fashion.
Hackers can still become access to your original-sized photos from your site's source lawmaking or by taking screenshots on your site.
While you tin can't prevent this completely, you can endeavor to limit the dimensions of your site's images so that their possible usage is express: smaller images can't be used for high-res graphics, tin't be printed at decent sizes, and can't exist resold on stock photography sites.
Here are some strategies for mitigating the risk of image theft:
- Gear up a smaller maximum dimension for your images. Merely upload images at 1200 pixels (on the longest side) instead of 1500-2000px.
- No more increasing paradigm sizes for retina screens (even though they won't expect every bit sharp)
- Compress JPG images to a lower quality. Again, the goal is to limit the epitome usage possibilities for the "thieves".
- Watermark your images to further preclude people from re-using them.
Continue in mind that these are all compromises: yous're increasing protection at the expense of visual impact. High-quality unwatermarked large images will always have a bigger "wow" cistron.
Is it plenty to only optimize images on the homepage? Or exercise I demand to work on my entire site?
Optimizing your homepage speed is a get-go, just it is not enough.
Google doesn't rank your unabridged website based on your homepage alone.
And neither practise users. They might have a good experience on your homepage, just if then they navigate to a very deadening folio, they still leave your site.
Does using a slideshow touch on site speed?
Yes, it can. Unless the slideshow is properly coded, has optimized images, and uses lazy loading, slideshows tin negatively affect user experience and SEO.
Read this detailed article for what y'all can supercede homepage slideshows with: Homepage slideshows are dead – 4 better ways to design the peak of your website front page
What are the file naming conversions for different image sizes?
Not talking about SEO filename conversions (using keywords in the prototype file names, like "alaska-northern-lights.jpg), just about how to proper name dissimilar sizes of the aforementioned image file.
This but applies when you manually generate images at dissimilar sizes, normally non needed for a WordPress site (which automatically generates "thumbnail", "medium" and "large" versions of your photos later on upload).
Hither are some possible options for different-size variations when yous start with a file called "alaska-northern-lights.jpg":
- Option 1: Nuance + size name
- alaska-northern-lights-small.jpg
- alaska-northern-lights-medium.jpg
- alaska-northern-lights-big.jpg
- Option two: DASH + size in pixels
- alaska-northern-lights-300px.jpg
- alaska-northern-lights-800px.jpg
- alaska-northern-lights-1500px.jpg
- Option 3: DASH + @ symbol + size modifier
- alaska-northern-lights.jpg (original)
- alaska-northern-lights@0.5x.jpg (half smaller version)
- alaska-northern-lights@2x.jpg (double version for retina screens)
There'southward no meaningful SEO difference between them, so choose the naming convention y'all prefer, to exist able to reference and use the files on your site chop-chop.
Why is my website slow?
I can't possibly answer this here, without reviewing your website beginning. It's quite a tiresome and detailed process, it requires a lot of testing and digging through your site admin area and source code. That's why I charge for such work: Website performance optimization service
What I tried doing with this article is give you the knowledge to try to test things yourself, and to make you understand what all of the page speed opportunities hateful.
What are some common misconceptions most website speed?
This has been brilliantly covered in this Google Search Key video:
Pro tips for developers
A few avant-garde image optimization guidelines for web experts:
- for smaller site graphics, consider using vector images (SVG with GZIP compression) instead of JPG and PNG
- or amend yet, apply CSS effects wherever possible: filters and blending modes, borders, and outlines, shadows, rounded corners, gradients, uncomplicated animations, etc.
- and use web fonts (as opposed to overlaying text in images)
- CDN usage can further improve load speeds, only be mindful of the SEO implications of serving images from a different domain.
- WebP prototype delivery is slowly condign the norm, and then make sure the site automatically generates and sends WebP epitome versions to compatible browsers
- Lazy loading images is a must (come across the "4. b) Defer offscreen images" section above)
- you could likewise explore image processing & delivery services similar ImgIx, Cloudinary, Sirv, ImageKit, ImageBoss, Gumlet: they exercise a lot of the heavy-lifting, especially useful if the site needs a lot of image manipulations (automatic resizing, cropping, watermarking, etc.)
- and, of course, testing, testing, testing
Still looking for more geeky info?
- Outset past reading Google's "Image optimization" commodity every bit role of their Web Fundamentals guides, and then their other "Automating image optimization" guide.
- Another fantabulous guide for developers is "Fast load times" tutorial from spider web.dev
Conclusion
As mentioned in the first, these prototype optimization standards don't really employ to photo archiving services like PhotoShelter or SmugMug (which accept built-in security measures, and which generate depression-res thumbnails from your original high-res files, as needed past the site), or whenever yous sell those images as downloads or prints.
But if you lot have a self-hosted site and just need to showcase your images on the web, following these prototype optimization all-time-practices is a must.
So take some time this calendar week to:
- update your prototype exporting & uploading workflow (run across parts one and two)
- go dorsum and optimize your site's existing images (see part 3)
- test your site's operation before and subsequently the changes (run across part 4)
How are you optimizing your images? Leave a comment below (later on checking the FAQ section) and share your insights!
Still trying to make sense of this whole image‑optimization thing?
Check out my Image optimization for website performance (video guide)
Learn more virtually image optimization for improving folio load times, on a live website demo: sizing your images, how to export and compress them, what tools to use and how to configure performance plugins, how to test your site's speed and understand the operation reports, and much more than!
Get the video guide Join my newsletter for a 33% discount
Source: https://www.foregroundweb.com/image-size/
0 Response to "How to Find Image Properties on an Image Uploaded to Wix Website"
Post a Comment